Hallo,
ich designe gerade an einem Dropdownmenü in CSS.
Das Hauptmenüt wird über eine "ul" realisiert genauso wie das Submenü.
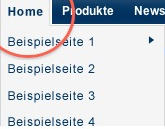
Beim Hovern über ein Submenüelement soll bei dem wo sich gerade der Mauszeiger befindet ein kl. Pfeil rechtts aussen eingeblendet werden (siehe Bild).
Ich habe es bereits geschafft den Pfeil recht einblenden zu lassen sobald ich mit der Maus über das Menü fahre.
Problem: Da die Menütexte unterschiedlich lang sind, ist auch die Breite der einzelnen <li> Elemente unterschiedlich. Wird dann der Pfeil eingeblendet ist er natürlich immer an einer anderen Stelle.
Wie kann ich per CSS definieren das alle <li> Elemente die gl Breite haben - also so breit sind wie das Element mit dem längsten Text?
greetz skelle
Seite 1 von 1
CSS: <li> automatisch gleich Breit
Anzeige
#2

geschrieben 13. November 2010 - 16:28
Zitat (skelle: 13.11.2010, 16:31)
Wie kann ich per CSS definieren das alle <li> Elemente die gl Breite haben - also so breit sind wie das Element mit dem längsten Text?
Du kannst li eine relative oder absolute Breite via width geben sofern es als Block- oder Inline-Block-Element behandelt wird. Dass sich die Elemente in ihrer Breite dynamisch an dem mit dem längsten Text orientieren geht dagegen nicht, denke ich.
Bin kein Super-Pro, aber habe dir mal eine kleine Beispielseite gemacht auf der du siehst, wie ich es machen würde:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="de" xml:lang="de">
<head>
<title>Beispiel-Menü</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="de" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type="text/css">
ul#submenu{
width: 300px;
list-style-type: none;
margin: 0;
padding: 0;
border: 1px solid #d3d6db;
}
ul#submenu a{
display: block;
width: 288px;
background-color: #F5F5F5;
background-image: url(arrow.gif);
background-repeat: no-repeat;
background-position: -1000px -1000px;
color: #01325D;
padding: 6px;
}
ul#submenu a:hover{
background-position: 285px 15px;
}
</style>
</head>
<body>
<h1>Beispiel-Menü</h1>
<ul id="submenu">
<li><a href="seite1.html" title="beschreibung seite 1">link 1</a></li>
<li><a href="seite2.html" title="beschreibung seite 2">laaaaaaaaaaaaaaaaaaaaaaanger link 2</a></li>
<li><a href="seite3.html" title="beschreibung seite 3">link 3</a></li>
</ul>
</body>
</html>
Dieser Beitrag wurde von G701R bearbeitet: 13. November 2010 - 16:30
#3

geschrieben 13. November 2010 - 16:33
ich habs im moment auch mit einer fixen breite gelöst.
du bist aber schon der 2 der mir sagt, dass es nicht dynamisch geht
schade eigentlich ^^
du bist aber schon der 2 der mir sagt, dass es nicht dynamisch geht
schade eigentlich ^^
- ← Hintergrundfarbe von I-Frames per CSS definieren
- Skript/Web-Programmierung
- Banner und Galerie nebeneinander gestalten →
Thema verteilen:
Seite 1 von 1

 Hilfe
Hilfe
 Neues Thema
Neues Thema Antworten
Antworten


 Nach oben
Nach oben



